
Saving countless hours and contributing to the design community
The problem
At Dell Design Systems, we used AI to generate related terms for each of our 400+ icons, and after a couple of human revisions, we were ready to add it to our website and make our icons easier to find.
We thought it would be a good idea to add these terms to our icons in Figma as well and make them findable in the assets panel using those same terms. That would be possible by adding the terms to the components descriptions.
The problem now was to add more than 400 components' descriptions manually. It would cost a lot of time and be susceptible to errors, and the same again if we ever wish to update that again.
The solution
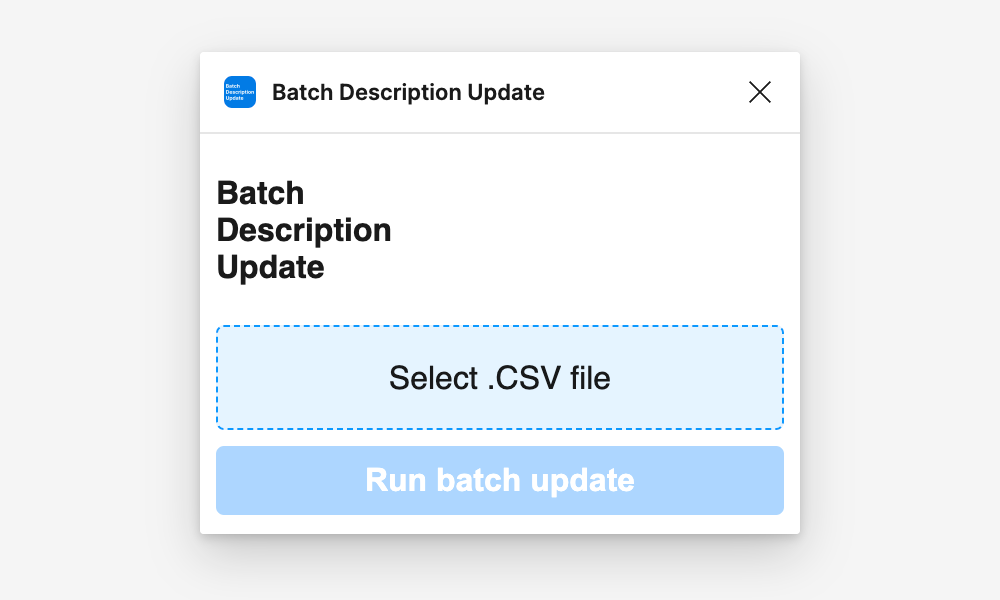
I searched for existing solutions and there were none, so I thought of creating one by myself. It didn't take me long to get an MVP version that solved my problem. The plugging simply takes a .CSV and goes through each line reading the first term, finds the component by that name, and inserts the rest as component description.

The Figma team reviewed and approved in less than a day. Since then, a few people in the community have used it, and one designer even took some time to write an email thanking me for that, which felt great.

Next steps
As for the next steps, I will improve the overall experience and give people a better feedback message once they run the plugin.