Dell Design System
2021–2023
Lead Product Designer for Foundations & Components
In January 2021, I joined Dell to help build their new design language system. The main goal was to provide a new component library grounded in accessibility and modernization. My team worked closely with accessibility, brand, and internationalization teams to ensure our library could be used to create a unified user experience across Dell. My main contributions include the design of foundations, components, leading the squad, and supporting teams on adoption.
Foundations
Besides the main benefits a design system brings, especially for a large company such as Dell with over 100 product teams, we also wanted (and needed) to improve the visual of Dell applications, from productivity tools to customer-facing web pages. For that, we partnered up with two external agencies to design strong foundations that would govern our design system. We prioritized versatility in order to scale for all scenarios product teams would need.

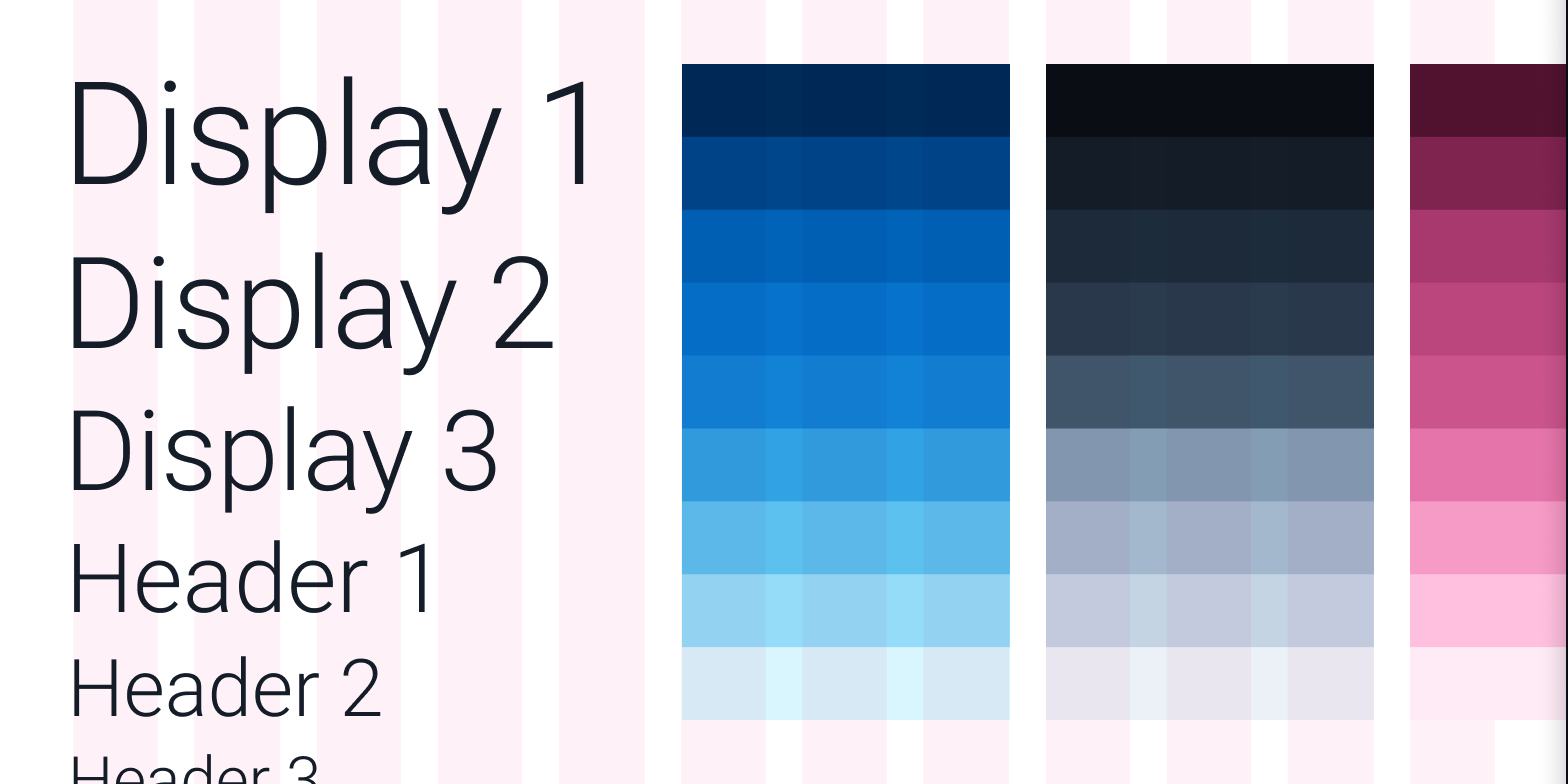
DDS foundations
Components
Although we created a completely new product, Dell refers to it as Dell Design System V2. As soon as we established the system’s foundations, my team started working on an initiative called “V1 Parity”, to help teams migrate their product to the new design system (V2). At the moment of our alpha release, I had pair designed 10 of the first 16 components, including Accordion, Blockquote, Button, Checkbox, Message Bar, Notification, Radio Button, Select, Text Input, and Text Area.

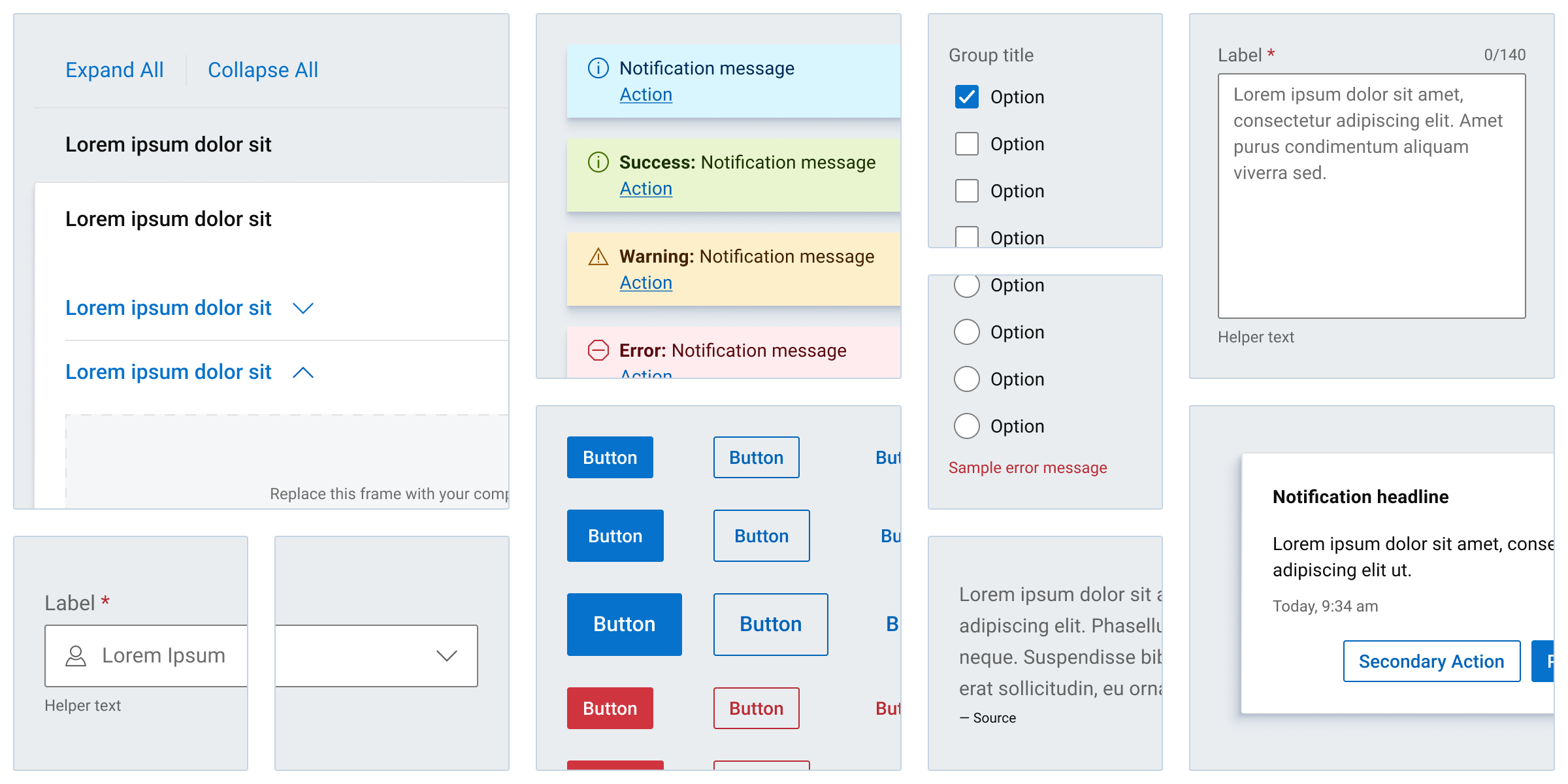
DDS components
Lead Product Designer
I’m always taking initiative and looking at opportunities for improvement, coming up with ideas, and testing them. Based on that, on my deliveries, and the knowledge of the product, a few months after joining the team I was named lead product designer for foundations & components. In that role, I have helped set the design vision for the whole design system, leading the design and the team, collaborating with cross-functional teams, ensuring quality and consistency, and overseeing and enhancing the design process.
Support and Adoption
With strong foundations and a flexible library of components, my team continues to iterate and add complementary information, such as a pattern library, to meet the growing need of our users. With increased adoption, there is also an increasing need for support. To date, we’ve had more than 100 product teams adopt our design language system. Helping teams leverage a design system in their product experiences demands time and creativity to thoughtfully respond to each designer’s question and use case. Through these support interactions, we have gained invaluable insight into how to improve our components, add features when necessary, and even assist with customizations in highly unique cases.